-
국비지원제도 안내
- 구직자(취준생)지원사업
- 국가기간전략산업직종훈련
- 실업자(구직자)국비지원
- 재직자(근로자)지원사업
- 재직자 능력개발 훈련(근로자내일배움카드)
- 수강생 포트폴리오
- 수강생 취업 센터
- 수강생 도움 센터
-
국가기간전략산업/실업자국비지원
- KDT 빅데이터 기반 AI(인공지능)서비스(추천,트레이딩) 개발자 취업캠프
- KDT프론트엔드(React, React Native) 웹개발&앱개발자 취업캠프
- KDT 자바(JAVA)&클라우드(AWS) 활용 풀스택 취업캠프[의료영상 API연동 프로젝트]
- KDT[정보보안] 모의해킹/침해대응 전문가 취업캠프
- KDT빅데이터 기반 AI활용 앱&웹 개발자(풀스택) 취업캠프
- KDTJAVA 풀스택 웹&앱 개발자(클라우드) 취업캠프
- KDT[정보보안] 취약점분석 등 정보보안 전문가 취업캠프
- KDT 빅데이터 플랫폼 구축(하둡)과 빅데이터 분석(by_Spark&Power Bi)&자바(JAVA)웹개발
- KDT클라우드(AWS) 환경에서 개발하는 풀스택(프론트엔드&백엔드) 자바(JAVA)웹&앱
- KDT인공지능(AI)활용 서비스 개발자 (프론트엔드_React) 취업과정
- KDT프로젝트 기반 풀스택(프론트/백엔드) 개발자 취업캠프(리액트,자바,스프링부트)
- KDT IT부트캠프 프로젝트 기반 AWS 자바(스프링부트&리액트) 풀스택 개발자 양성
- KDT생성형 AI-랭체인(LLM) 활용 백엔드(풀스택) 엔지니어(자바, 파이썬) 양성
- KDT ICT 융합 스마트팩토리 전문가과정
- KDTMSA기반 플러터(Dart)활용 자바(JAVA)프론트엔드 백엔드 풀스택 웹(앱)개발
- KDT생성형AI 활용(인공지능)머신러닝 · 딥러닝 웹(앱)개발 과정
- KDT[취업기업확대]AI활용 풀스택(프론트엔드,백엔드)부트캠프(자바,파이썬,플러터)
- KDTAI활용 풀스택(프론트엔드,백엔드)부트캠프(자바,파이썬,플러터)
- KDT Web3.0기반 자바(JAVA) 풀스택(프론트,백엔드) 개발자 과정
- KDT빅데이터(파이썬) 분석 기반 AI(머신러닝, 딥러닝) & 추천 알고리즘 개발
- KDTAWS 풀스택 웹앱(자바, 스프링, 리액트) 지역산업기반 개발자 양성
- KDT파이썬&앤서블로 시작하는 클라우드 인프라(데브옵스) 전문가 양성
- KDT'단기' 심화_생성형 AI 활용 백엔드 아키텍쳐 실전 프로젝트
- KDT AI활용 빅데이터 분석 및 응용 소프트웨어 개발자
- KDT 빅데이터분석(ElasticStack)활용 & 자바(Java) 웹개발자
- KDT(제품디자인)제품설계디자인(3D프린팅) 실무자 양성과정
- KDT 자바(JAVA) 웹개발(백앤드)&앱개발자(클라우드활용) 취업캠프
- KDT 빅데이터 분석&추천시스템 개발자 양성과정
- KDT 유니티(Unity) 활용 실감형(VR/AR)콘텐츠 제작
- KDT(산대특)_클라우드 보안 및 사이버 공격 대응 전문가 양성 과정_육성
-
직장인/일반종합과정
-
국가기간전략산업/실업자국비지원
-
직장인/일반종합과정
- 재직[36시간완성] 피그마(Figma) 실무활용
- 재직웹디자이너기초(Html5,CSS)+챗GPT
- 재직피그마(Figma)를 활용한 UIUX_웹디자인 입문
- 재직웹퍼블리셔(초급) HTML5/CSS
- 재직웹퍼블리셔(중급) JQuery&Javascript
- 재직온라인 쇼핑몰 구축 및 운영(상세페이지 제작)
- 재직SNS마케팅(페이스북,인스타그램)을 위한 포토샵
- 재직피그마(Figma)를 활용한 UIUX 앱디자인 입문
- 재직자바스크립트&제이쿼리를 활용한 웹 개발 실무 입문
- 재직웹 퍼블리싱 포트폴리오 기획과 웹사이트 제작
- 재직HTML5 & CSS3를 활용한 웹 퍼블리싱 입문과 활용
- 재직리액트(React.js)를 활용한 프론트엔드 웹 개발 입문
- 재직그래픽 기술자격 GTQ(포토샵) 합격
- 재직그래픽 기술자격 GTQi(일러스트) 합격
- 재직포토샵으로 만드는 SNS 콘텐츠(블로그, 인스타그램, 페이스북, 유튜브)
- 재직피그마(Figma)를 활용한 UIUX 디자인 입문
- 재직초보자도 쉽게 배우는 웹 퍼블리셔 (HTML5&CSS3)
- 종합(React.js)프론트앤드개발자과정 [국비지원가능]
- 종합웹퍼블리셔 종합반(반응형 웹디자인)
- 종합인터렉티브 웹디자인
- 종합모바일UI/UX 종합반
- 종합프론트앤드개발자과정
- 종합웹퍼블리셔 종합반(반응형 웹디자인)
-
Web Design Project & Portfolio
 더조은 수강생 포트폴리오
웹 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
웹 수강생 취업스토리 자세히보기
-
국가기간전략산업/실업자국비지원
- KDT 자바(JAVA) 웹개발(백앤드)&앱개발자(클라우드활용) 취업캠프
- KDT 빅데이터 분석&추천시스템 개발자 양성과정
- 국기(산대특)_클라우드 보안 및 사이버 공격 대응 전문가 양성 과정_육성
- 국기빅데이터분석을 위한 AI(머신러닝,딥러닝) 응용소프트웨어 개발자
- 국기인공지능(AI)을 활용한 빅데이터 서비스 플랫폼 개발자
- KDT AI활용 빅데이터 분석 및 응용 소프트웨어 개발자
- KDT 빅데이터분석(ElasticStack)활용 & 자바(Java) 웹개발자
- 국기(산대특)_금융 데이터 분석 및 시각화 실무 : 파이썬 & Power BI_육성
- 국기자바,파이썬활용 빅데이터개발, 활용 실무자 양성과정(혼합) A
- 국기(디지털컨버전스) 자바, 스프링 활용 데이터 융합 응용SW개발자 양성
- 국기[AI활용소프트웨어개발응용]빅데이터&AI(머신러닝,딥러닝)인공지능 A,B_혼합
- 국기(산대특)_프로젝트 기반 이커머스 웹퍼블리셔(웹디자인) 과정
- 국기(산대특)_머신러닝활용 자바(JAVA)파이썬(Python)개발자과정
- 국기(산대특)_딥러닝 활용 추천시스템&챗봇 개발과정
- 국기(산대특)_웹앱기반 PWA 프론트엔드(웹퍼블리셔)개발자과정
- 국기(산대특) 스마트 홈 헬스 IoT 시스템 개발 및 AWS 클라우드 통합 과정
- 국기(디지털컨버전스)자바(JAVA)기반 풀스택(프론트엔드&백엔드) SW개발자 양성과정
- 국기(산대특) AI기반 빅데이터분석(파이썬,머신러닝,딥러닝) 및 자동화솔루션(RPA) 개발자 양성과정
- 국기(빅데이터 전문가) 자바와 파이썬으로 구현하는 빅데이터 플랫폼 개발
- 국기(산대특)생성형 AI(스테이블 디퓨전) 활용 모던 웹 (피그마, 리액트, 리덕스) 실무자_육성
- KDT'단기' 심화_생성형 AI 활용 백엔드 아키텍쳐 실전 프로젝트
- KDTAWS 풀스택 웹앱(자바, 스프링, 리액트) 지역산업기반 개발자 양성
- KDT파이썬&앤서블로 시작하는 클라우드 인프라(데브옵스) 전문가 양성
- KDT빅데이터(파이썬) 분석 기반 AI(머신러닝, 딥러닝) & 추천 알고리즘 개발
- 국기(디지털컨버전스)가상화 솔루션(Docker)과 클라우드(AWS) 서비스 기반 웹&앱 개발자 양성과정(혼합) A
- 국기(디지털컨버전스)가상화 솔루션(Docker)과 클라우드(AWS) 서비스 기반 웹&앱 개발자 양성과정(혼합) B
- KDT Web3.0기반 자바(JAVA) 풀스택(프론트,백엔드) 개발자 과정
- 국기(사물인터넷(홈·산업 IoT))IoT를 활용한 자바(JAVA)프로그램 개발자 양성과정
- KDTMSA기반 플러터(Dart)활용 자바(JAVA)프론트엔드 백엔드 풀스택 웹(앱)개발
- KDT생성형AI 활용(인공지능)머신러닝 · 딥러닝 웹(앱)개발 과정
- 국기[취업기업확대]AI활용 풀스택(프론트엔드,백엔드)부트캠프(자바,파이썬,플러터)
- KDT ICT 융합 스마트팩토리 전문가과정
- KDT생성형 AI-랭체인(LLM) 활용 백엔드(풀스택) 엔지니어(자바, 파이썬) 양성
- KDT IT부트캠프 프로젝트 기반 AWS 자바(스프링부트&리액트) 풀스택 개발자 양성
- 국기[사물인터넷]IoT 융합 JAVA프로그래밍 개발자과정_혼합
- KDT프로젝트 기반 풀스택(프론트/백엔드) 개발자 취업캠프(리액트,자바,스프링부트)
- KDT 빅데이터 플랫폼 구축(하둡)과 빅데이터 분석(by_Spark&Power Bi)&자바(JAVA)웹개발
- 국기클라우드(AWS) 환경에서 개발하는 풀스택(프론트엔드&백엔드) 자바(JAVA)웹&앱
- KDT인공지능(AI)활용 서비스 개발자 (프론트엔드_React) 취업과정
- KDT[정보보안] 취약점분석 등 정보보안 전문가 취업캠프
- KDT 빅데이터 기반 AI(인공지능)서비스(추천,트레이딩) 개발자 취업캠프
- KDT프론트엔드(React, React Native) 웹개발&앱개발자 취업캠프
- KDT 자바(JAVA)&클라우드(AWS) 활용 풀스택 취업캠프[의료영상 API연동 프로젝트]
- KDT[정보보안] 모의해킹/침해대응 전문가 취업캠프
- KDT빅데이터 기반 AI활용 앱&웹 개발자(풀스택) 취업캠프
- 국기(빅데이터전문가)자바(JAVA), 파이썬(Python)활용 빅데이터 플랫폼 구축, 운영 실무자 양성과정A
- 실업정보처리(산업)기사 자격취득과정
- 실업자바기반 웹 개발자 양성
- 실업웹디자인 웹퍼블리셔(HTML5+CSS3,JavaScript+JQuery) 인재 양성
-
직장인/일반종합과정
- 재직SWIFT로 배우는 IOS 입문
- 재직SWIFT로 배우는 IOS 실무
- 재직[FastAPI]파이썬 개발자를 위한 프로그래밍 입문
- 재직파이썬(Python)을 활용한 빅데이터 분석(Pnadas, Numpy)
- 재직최신 머신러닝 딥러닝 인공지능(AI) 개발(텐서플로우, 케라스)
- 재직R 프로그래밍 활용 빅데이터 분석
- 재직쉽게 배우는 앱 제작: Flutter(플러터)로 빠르게 배우기
- 재직(산대특)디지털 업무전환을 위한 데이터 리터러시 입문과정
- 재직(산대특)업무자동화의 시작, A.I만들기(이미지, 텍스트 생성)
- 재직본격적으로 배우는 마켓출시를 위한 플러터 개발
- 재직자바(JAVA)프로그래밍 입문+챗GPT
- 재직파이썬(Python)프로그래밍 입문+챗GPT
- 재직R프로그래밍을 이용한 데이터분석과 시각화
- 재직React.js(리액트)를 활용한 프론트앤드개발 실무
- 재직[80시간 단기 완성]빅데이터분석기사 실기 대비(최신 출제경향 반영)_by 파이썬
- 재직데이터 분석 전문가(ADP) 자격증 과정 필기대비
- 재직자바(JAVA)프로그래밍 입문
- 재직자바(JAVA)프로그래밍
- 재직파이썬(Python)프로그래밍
- 재직파이썬(Python)
- 재직SQL 개발자 자격증(SQLD) 취득
- 재직네트워크 관리사 2급 (필기+실기)
- 재직리눅스 서버 입문&리눅스 마스터 2급 취득 과정
- 재직파이썬(Python)프로그래밍 입문
- 재직기초 프로그래밍 자바(JAVA) 입문과 활용
- 재직파이썬 활용 딥러닝 기초와 응용
- 재직파이썬 활용 머신러닝 기초와 응용
- 재직데이터 자격검정 SQL 개발자 합격
- 재직플러터(Flutter)를 활용한 앱 개발 입문과 활용
- 재직Power(파워) BI 데이터 분석&시각화
- 재직리액트(React.js)를 활용한 프론트엔드 웹 개발 입문
- 재직국가기술자격 정보처리(산업)기사 실기 합격
- 재직기초 프로그래밍 C언어(C++) 입문과 활용
- 재직스프링 부트를 활용한 백엔드 웹 개발 입문
- 재직파이썬 프로그래밍과 데이터 분석 입문
- 재직스프링부트 기반 웹사이트 구축
- 재직C언어 프로그래밍 기초활용(C,C++)
- 재직웹디자이너기초(Html5,CSS)+챗GPT
- 재직쉽게배우는 자바(Java) 프로그래밍 입문
- 재직파이썬 활용 머신러닝 실무
- 재직C,C++로 시작하는 기초 프로그래밍
- 재직[80시간 단기 완성]정보처리(산업)기사 필기 대비_A(최신 출제경향 반영)
- 재직파이썬(Python)프로그래밍 입문
- 종합자바(JAVA)기반 하이브리드 앱개발
- 종합응용소프트웨어 JAVA개발자 양성과정
- 종합머신러닝 및 딥러닝을 위한 빅데이터분석 전문가
- 종합(React.js)프론트앤드개발자과정 [국비지원가능]
-
IT / Programming Project & Portfolio
 더조은 수강생 포트폴리오
IT·프로그래밍 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
IT·프로그래밍 수강생 취업스토리 자세히보기
-
국가기간전략산업/실업자국비지원
-
직장인/일반종합과정
- 재직『포토샵』Photoshop 실무활용(GTQ2급)
- 재직『일러스트』Illustrator 실무활용(GTQI2급)
- 재직포토샵 활용 SNS 마케팅(페이스북, 인스타그램)
- 재직초보자도 쉽게 배우는 디지털 2D그래픽 실무 (일러스트&포토샵)
- 재직2D그래픽(포토샵)
- 재직2D그래픽디자인(일러스트)
- 재직2D그래픽디자인(일러스트&포토샵)
- 재직2D그래픽(일러스트&포토샵)실무 완성
- 재직쉽게 배우는 시각디자인 실무(포토샵+일러스트)
- 재직그래픽디자인의 핵심 일러스트&포토샵 입문과 활용
- 재직피그마(Figma)를 활용한 UIUX 디자인 입문
- 재직그래픽 기술자격 GTQ(포토샵) 합격
- 재직그래픽 기술자격 GTQi(일러스트) 합격
- 재직포토샵으로 만드는 SNS 콘텐츠(블로그, 인스타그램, 페이스북, 유튜브)
- 재직피그마(Figma)를 활용한 UIUX 앱디자인 입문
- 재직온라인 쇼핑몰 구축 및 운영(상세페이지 제작)
- 재직SNS마케팅(페이스북,인스타그램)을 위한 포토샵
- 재직GTQ(포토샵)자격취득 입문
- 재직피그마(Figma)를 활용한 UIUX_웹디자인 입문
- 재직입문자를 위한 영상편집제작(프리미어,애프터이펙트)
- 종합모션그래픽 전문가
- 종합영상편집 그래픽디자인 전문가
- 종합유튜브 크리에이터 양성과정
- 종합유튜브 크리에이터 양성과정
-
2D Creative Design Project & Portfolio
 더조은 수강생 포트폴리오
크리에이티브 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
크리에이티브 수강생 취업스토리 자세히보기
-
국가기간전략산업/실업자국비지원
-
직장인/일반종합과정
-
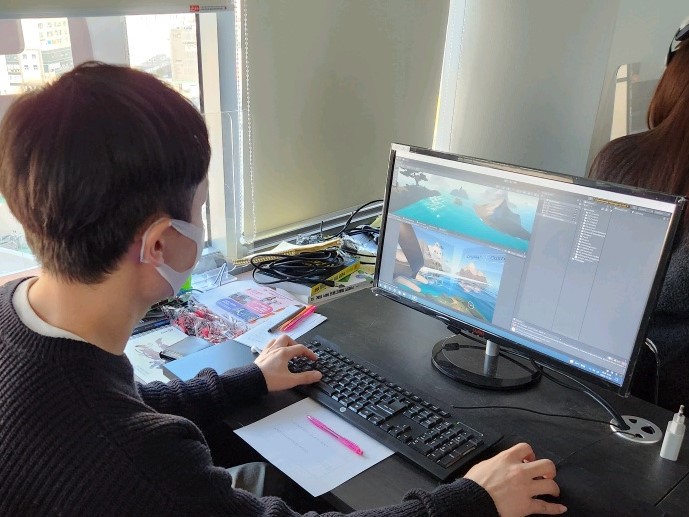
Game Developer Project & Portfolio
 더조은 수강생 포트폴리오
VR·게임 개발 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
VR·게임 개발 수강생 취업스토리 자세히보기
-
국가기간전략산업/실업자국비지원
- 국기(과정평가형자격) 멀티미디어콘텐츠제작전문가(프리미어,에프터이펙트) 자격 취득과정
- 실업영상편집&모션그래픽제작(프리미어,애펙)
- 실업초보자도 뚝딱 만드는 영상편집(포토샵, 프리미어, 애프터이펙트)
- 실업일러스트&포토샵&프리미어&애펙을 활용한 숏폼 영상콘텐츠(릴스, 쇼츠, 틱톡) 제작
- 실업(3개월만에 뚝딱 완성)영상편집(포토샵, 프리미어, 애프터이펙트) &3D모션그래픽 제작
- 실업영상편집&모션그래픽제작(일러스트,포토샵,프리미어,애프터이펙트)_스마트혼합
- 실업숏폼 영상콘텐츠제작(릴스, 쇼츠, 틱톡)을 위한 포토샵&일러스트&프리미어&애펙
- 실업영상편집(프리미어, 애프터이펙트) 기초부터 유튜브 & 모션그래픽 제작
- 실업영상편집&모션그래픽제작(프리미어,애펙)
-
직장인/일반종합과정
- 재직입문자를 위한 영상편집제작(프리미어,애프터이펙트)
- 재직초보자도 쉽게 배우는 영상편집(프리미어, 애프터이펙트) with 유튜브(YouTube)
- 재직영상편집제작(프리미어,애프터이펙트)
- 재직입문자를 위한 영상편집제작(프리미어,애프터이펙트)
- 재직숏폼&영상편집디자인(포토샵, 일러스트, 프리미어, 애프터이펙트)
- 재직(영상편집 수업 이렇게 재밌다고?)프리미어,애프터이펙트,모션그래픽
- 재직[단기완성] 숏폼&영상편집디자인(유튜브,인스타,틱톡)
- 재직그래픽 기술자격 GTQi(일러스트) 합격
- 재직포토샵으로 만드는 SNS 콘텐츠(블로그, 인스타그램, 페이스북, 유튜브)
- 재직그래픽 기술자격 GTQ(포토샵) 합격
- 종합모션그래픽 전문가
- 종합영상편집 그래픽디자인 전문가
- 종합유튜브 크리에이터 양성과정
- 종합유튜브 크리에이터 양성과정
-
Video Editing Project & Portfolio
 더조은 수강생 포트폴리오
영상편집 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
영상편집 수강생 취업스토리 자세히보기
-
국가기간전략산업/실업자국비지원
- 국기(과정평가형 자격)3D프린트활용 제품디자인산업기사 자격증 취득과정(캐드(CAD),맥스(MAX),라이노)
- 국기(제품디자인)제품설계디자인(3D프린팅) 실무자 양성과정
- 국기(과정평가형) 제품 디자인산업기사(3D프린터 활용 제품설계 제작) 자격 취득과정
- 국기(산대특)3D프린터활용 미래형 전기자동차 부품(기계)설계와 시뮬레이션 조립과정(캐드, 인벤터)
- 실업(기계설계 제작이 이렇게 쉽다고?)캐드(CAD),인벤터(INVENTOR), 3D프린터 양성과정
- 실업전산응용기계제도기능사(실기) 자격증 취득
- 실업캐드, 인벤터 기초부터 전산응용기계제도기능사(실기) 자격증 합격
-
직장인/일반종합과정
- 재직3DMAX (모델링&랜더링)실무 향상 과정
- 재직본격적으로 시작해보는 오토캐드(AutoCAD) 실무 향상과정
- 재직3D프린터 출력을 위한 라이노 3D모델링 입문
- 재직실무적용을 위한 라이노 활용 3D모델링&렌더링
- 재직2D설계도면(오토캐드/AutoCAD)입문
- 재직2D설계(오토캐드)
- 재직기계설계제작(인벤터,3D프린터)
- 재직3D 인벤터 기초와 기계설계 활용 입문
- 재직국가기술자격 전산응용기계제도기능사 실기 합격 (인벤터&오토캐드)
- 재직전산응용기계제도기능사(실기) 자격증 취득
- 재직입문자를 위한 3DMax 모델링
- 종합3D프린터를 활용한 기계설계제작(캐드,인벤터)
-
Product / Machine / 3D Printing Project & Portfolio
 더조은 수강생 포트폴리오
제품·기계·3D프린팅 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
제품·기계·3D프린팅 수강생 취업스토리 자세히보기
-
국가기간전략산업/실업자국비지원
-
직장인/일반종합과정
-
Architecture / Interior Project & Portfolio
 더조은 수강생 포트폴리오
건축·인테리어 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
건축·인테리어 수강생 취업스토리 자세히보기
-
국가기간전략산업/실업자국비지원
- 실업전산세무회계(전산회계1급,전산세무2급)자격증 취득과정
- 실업컴퓨터활용능력 1급,2급 자격증 취득과정
- 실업전산세무회계(전산세무2급,1급)자격증 취득과정
- 실업컴퓨터활용능력1급(필기+실기) & 2급(실기)
- 실업컴퓨터활용능력 1급 자격증 취득과정(실기)
- 실업(핵심만 배우고 빨리 합격)전산회계1급,전산세무2급,FAT1급,TAT2급 자격증 취득과정
- 실업전산세무회계(전산회계1급,전산세무2급)자격증 취득과정
- 실업(핵심만 쏙쏙 배우고 빨리 합격)전산세무회계(전산회계1급,전산세무2급) 자격취득
- 실업(빨리 합격하는 비결!)컴퓨터활용능력1급자격증(실기)
- 실업컴퓨터활용능력1급&2급자격증(실기)
- 실업컴퓨터활용능력2급&ITQ(파워포인트,엑셀)자격증(실기)
- 실업전산회계1급&컴퓨터활용능력2급(실기)
-
직장인/일반종합과정
- 재직사무직 필수 엑셀 입문(실무엑셀)
- 재직컴퓨터활용능력 1급컴퓨터활용능력1급자격취득(실기)[엑셀,엑세스]
- 재직전산회계1급(Kclep) 자격증 취득과정
- 재직전산세무2급 자격취득
- 재직컴퓨터활용능력 1,2급자격취득
- 재직전산회계1급
- 재직전산세무2급
- 재직컴퓨터활용능력 1급,2급 자격증 취득과정
- 재직컴퓨터활용능력2급자격취득(실기)
- 재직컴퓨터활용능력1,2급자격취득(실기)
- 재직전산회계1급 자격증 취득과정
- 재직전산세무2급 취득과정(KcLep)
- 재직한국세무사회 전산회계 1급(필기+실기) 자격증 합격
- 재직한국세무사회 전산세무 2급(필기+실기) 자격증 합격
- 재직[컴활2급]컴퓨터활용능력2급자격취득(실기)_평일
- 재직[컴활2급]컴퓨터활용능력2급자격취득(실기)
- 재직[컴활1급]컴퓨터활용능력1급자격취득(실기)[엑셀,액세스]
- 종합전산세무회계A (회계1급,세무2급)
-
Tax & Accounting & OA Jobstory
 세무·회계 수강생 취업 스토리 자세히보기
OA 취업스토리 자세히보기
세무·회계 수강생 취업 스토리 자세히보기
OA 취업스토리 자세히보기
-
국가기간전략산업/실업자국비지원
- 국기(과정평가형) 제품 디자인산업기사(3D프린터 활용 제품설계 제작) 자격 취득과정
- 국기(과정평가형 자격)3D프린트활용 제품디자인산업기사 자격증 취득과정(캐드(CAD),맥스(MAX),라이노)
- 국기(과정평가형자격)실내건축산업기사(실내인테리어),캐드(CAD),맥스(MAX) 자격증 취득과정
- 실업(빨리 합격하는 비결!)컴퓨터활용능력1급자격증(실기)
- 실업(핵심만 쏙쏙 배우고 빨리 합격)전산세무회계(전산회계1급,전산세무2급) 자격취득
- 실업전산세무회계(전산회계1급,전산세무2급)자격증 취득과정
- 실업그래픽 디자인 입문에서 GTQ 자격증까지 : 일러스트 & 포토샵 스킬 업
- 실업컴퓨터활용능력 1급 자격증 취득과정(실기)
- 실업(핵심만 배우고 빨리 합격)전산회계1급,전산세무2급,FAT1급,TAT2급 자격증 취득과정
- 실업컴퓨터활용능력1급(필기+실기) & 2급(실기)
- 실업전산응용기계제도기능사(실기) 자격증 취득
- 실업컴퓨터활용능력2급&ITQ(파워포인트,엑셀)자격증(실기)
- 실업정보처리(산업)기사 자격취득과정
- 실업전산세무회계(전산회계1급,전산세무2급)자격증 취득과정
- 실업컴퓨터활용능력 1급,2급 자격증 취득과정
- 실업전산세무회계(전산세무2급,1급)자격증 취득과정
-
직장인/일반종합과정
- 재직[80시간 단기 완성]정보처리(산업)기사 필기 대비_A(최신 출제경향 반영)
- 재직[80시간 단기 완성]정보처리(산업)기사 실기 대비_A(최신 출제경향 반영)
- 재직[60시간 단기 완성] SQL 개발자 자격증(SQLD) 취득_평일
- 재직[80시간 단기 완성]빅데이터분석기사 필기 대비(최신 출제경향 반영)
- 재직데이터 분석 전문가(ADP) 자격증 과정 실기대비
- 재직[컴활2급]컴퓨터활용능력2급자격취득(실기)_평일
- 재직[60시간 단기 완성]정보처리(산업)기사 실기 대비_최신 출제경향 반영
- 재직GTQ자격(일러스트&포토샵)취득
- 재직전산응용기계제도기능사(실기) 자격증 취득
- 재직GTQ(포토샵)자격취득 입문
- 재직국가기술자격 전산응용건축제도기능사 실기 합격 (오토캐드)
- 재직한국세무사회 전산회계 1급(필기+실기) 자격증 합격
- 재직한국세무사회 전산세무 2급(필기+실기) 자격증 합격
- 재직국가기술자격 정보처리(산업)기사 실기 합격
- 재직데이터 자격검정 SQL 개발자 합격
- 재직전산회계1급 자격증 취득과정
- 재직전산세무2급 취득과정(KcLep)
- 재직전산회계1급
- 재직전산세무2급
- 재직컴퓨터활용능력 1급,2급 자격증 취득과정
- 재직컴퓨터활용능력1,2급자격취득(실기)
- 재직SQL 개발자 자격증(SQLD) 취득
- 재직네트워크 관리사 2급 (필기+실기)
- 재직리눅스 서버 입문&리눅스 마스터 2급 취득 과정
- 재직[80시간 단기 완성]빅데이터분석기사 실기 대비(최신 출제경향 반영)_by 파이썬
- 재직데이터 분석 전문가(ADP) 자격증 과정 필기대비
- 재직전산응용건축제도기능사(AutoCAD)자격증 취득과정
- 재직전산회계1급(Kclep) 자격증 취득과정
- 재직전산세무2급 자격취득
- 재직컴퓨터활용능력 1,2급자격취득
- 재직사무직 필수 엑셀 입문(실무엑셀)
- 재직컴퓨터활용능력 1급컴퓨터활용능력1급자격취득(실기)[엑셀,엑세스]
- 재직그래픽 기술자격 GTQ(포토샵) 합격
- 재직그래픽 기술자격 GTQi(일러스트) 합격
- 재직[컴활2급]컴퓨터활용능력2급자격취득(실기)
- 재직[컴활1급]컴퓨터활용능력1급자격취득(실기)[엑셀,액세스]
-
Application for a Certificate
 MOS / ATC / 3Ds MAX 접수 안내
자격증 시험 접수 안내
MOS / ATC / 3Ds MAX 접수 안내
자격증 시험 접수 안내