/ programing course
(디지털컨버전스)가상화 솔루션(Docker)과 클라우드(AWS) 서비스 기반 웹&앱 개발자 양성과정(혼합) A
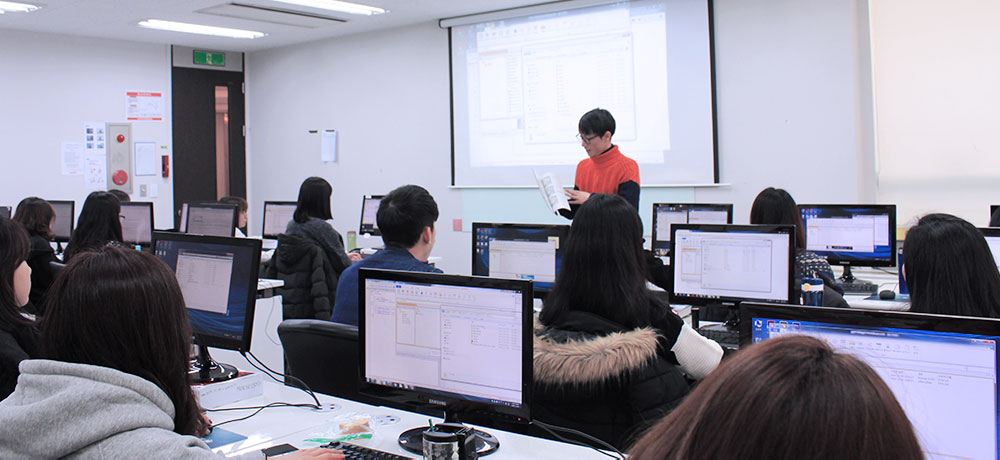
더조은아카데미 부산캠퍼스에서 IT과정 수강 후 해외(일본)개발자취업을 희망하는 예비 수강생들에게 간단하게 자기소개 부탁드립니다. 임oo - 안녕하세요. 저는 문헌정보학을 전공하였고, 현재는 웹 개발자를 꿈꾸고 있습니다. 재학 당시 도서관경영론과 정보학을 위주로 수강하였는데, 그중에서도 컴퓨터 프로그램을 활용하는 정보학에 큰 흥미를 느꼈었습니다. 본래는 도서관 경영 업무 전반을 담당하는 사서로서의 취업을 희망하였으나 재학 중 적성에 회의를 느껴 진로를 다시금 생각하게 되었고, 졸업 후 프로그래밍을 전문적으로 배워보고 싶어 수강하게 되었습니다.
권oo - 안녕하세요. 저는 제과제빵과 전공을 했고, 졸업 이후 계속 서비스직에서 종사한 비전공자입니다. 계속 서비스직에 일해와서 어떤 일을 해야할지 막연하던 찰나에 웹개발에 관심이 생겼습니다. 열심히 배워놓기만 하면 어디서든지 쓸수있을거라고 생각이 들었고 앞으로도 일하는데 있어서 IT쪽이 가능성이 높다고 생각이 들어 수강하게 되었습니다.
홍oo - 안녕하세요. 저는 일본어교육과 전공을 하였고, 일본에서 료칸에서 프론트사무원으로 일했었습니다. 그 밖에 여러 군데에서 다양한 업무를 경험하면서, 다양한 분야에서 컴퓨터 프로그램을 통해 업무가 효율적으로 진행되는 과정을 보면서 프로그래밍에 대한 막연한 관심이 있었습니다. 때마침 일본개발자취업 연계과정이 있는 것을 알게 되었고, 일본에서의 경험을 살릴 수도 있고 배우고 싶었던 프로그래밍 전문적으로 공부도 할 수 있을 것 같아 수강하게 되었습니다.훈련과정을 고르면서 가장 중요하게 생각한 부분과 더조은을 선택한 이유가 알고 싶습니다. 임oo - 훈련 수료 후 빠르게 개발자로 취업하는 것이 최우선 목표였습니다. 때문에 취업 연계가 이루어지는 훈련 과정을 위주로 살펴보았고, 현재 수강 중인 부산더조은직업전문학교에서 진행하는 선내정 후교육의 일본 취업 연계과정을 알게 되었습니다. 저는 개발자를 목표로 하고 있지만 대학에서 개발을 전공하지 않은 비전공자로 취업 전망에 대해 다소 불안을 안고 있었습니다. 때문에 취업에 대한 내정을 받고 훈련을 시작할 수 있다는 것이 제게 굉장히 매력적으로 다가왔습니다. 하지만 쉽게 결정을 내리기는 어려웠습니다. 프로그래밍의 분야는 굉장히 넓고 다양하니만큼 훈련과정이 자신의 흥미와 적성에 맞을지 확신할 수 없었기 때문입니다. 스스로 결정하기에는 프로그래밍 관련 지식이 부족했고, 갈피를 잡지 못 한 상태에서 해결책을 구하고자 더조은을 방문해 상담을 받았습니다. 상담에서는 일본 취업 연계과정의 훈련 · 선고 과정을 안내받았으며, 각 프로그래밍 언어에 대한 간략한 설명과 함께 적성에 관한 이야기도 나눌 수 있었습니다. 이후 스스로 몇 차례 고민을 거친 끝에 해당 훈련과정이 제게 적합하리라는 판단을 내렸고, 최종적으로 수강을 결정하게 되었습니다.
권oo- 저는 일본에서 개발자로 일하고 싶어서 일본취업 연계 컴퓨터 학원을 검색했는데 타 학원에 비해 규모도 있고 강의도 잘 되어있는 것 같아 마음에 들어서 선택하였습니다. 그리고 상담도 친절하게 해주셔서 다니는 동안에 큰 어려움 없이 다닐 수 있겠다 라는 생각이 들었습니다
홍oo - 앞서 언급했듯이 저는 일본에서 웹 개발자로의 취업을 희망하고 있습니다. 여러 학원에서 웹 개발자 과정 수업이 열려있었지만, 더조은아카데미(부산캠퍼스)는 일본취업연계도 가능하다는 점이 제 마음을 사로잡았습니다. 부산에서 유일하게 일본의 cal주식회사와 직접적으로 연계과정을 할 수 있는 점과 전국 여러 지역에 있는 학원이라는 점에서 신뢰도 가고 교육에 있어 양질의 교육을 받을 수 있을 것 같았습니다. 비전공자여서 취업 관련 정보도 부족하고 새로운 도전을 하기에 적지 않은 나이라 생각하여 걱정이 많았지만, 1차 면접을 합격해서 상담을 하러 방문했었는데 이것저것 제 상황을 고려해 주시며 적극적으로 상담에 임해주시는 모습에 수강을 결정하게 되었습니다.지금 훈련을 참여하면서 느끼고 있는 점은 어떤 것들이 있으신가요? 임oo - 저는 프로그래밍 관련 기초 지식이 전혀 없는 상태였기 때문에 강의를 잘 따라갈 수 있을지 자신이 없었습니다. 비전공자를 고려하여 기초부터 강의가 시작된다는 보장을 받기는 했지만 그 기초의 수준이 어느 정도인지 도통 종잡을 수 없었고, 그 걱정에 강의 시작 전날까지도 책을 뒤적였던 기억이 납니다. 그러나 걱정과 다르게 강사님은 프로그램을 설치하고 처음 입력하는 과정에서 저장, 되돌리기, 붙여넣기 등의 기본 단축키부터 알려주셨습니다. 흔히 알려진 단축키지만 혹여 익숙하지 않은 수강생이 있을 수 있음을 고려한 것이었습니다. 이후에도 강사님은 강의실을 돌며 수강생 개개인의 진행 단계를 확인한 뒤 모두가 따라올 수 있도록 꼼꼼히 지도해주셨고, 모르는 것이 있다면 언제나 질문할 수 있다며, 유한 분위기로 수업을 이끌어 주셨습니다. 또한 매달 한 번씩 수강생 개별 면담을 통해 학습에 있어 어려운 점 등을 상담할 수 있었는데, 적합한 공부 방법과 현재 단계에서 보완할 점에 대한 피드백을 제시해 주셨고, 현재 저는 그 토대를 따라 큰 어려움 없이 강의를 수강하고 있습니다.
권oo- 처음에는 내가 잘 할수있을까 그리고 5개월 과정이지지만 하루종일 강의 듣는거라 잘 버틸 수 있을까 고민이었지만, 그 고민이 무색할 정도로 재밌게 잘 다니고 있습니다. 수업을 잘 가르쳐주시는 강사님을 만나서 비전공자에 맞춰 생소한 컴퓨터 언어들도 최대한 어렵지 않게 설명해주시고, 모르는 부분을 몇번을 물어봐도 또 알려주셔서 너무 좋았습니다. 그리고 강사님이 수업이 어떤지 상담도 해주시니 오히려 더 마음편하게 수업들을 수 있었어요. 그리고 다른 수강생들과도 같이 스터디 그룹 만들어서 공부하고 있으니 서로 화이팅하면서 재밌게 수업에 임하고 있습니다.
홍oo - 훈련과정에서 생소한 용어들과 낯선 프로그램으로 인해, 스스로 많이 부족하게 느껴져 조급하고 불안해지지만, 강사님께서 수준에 맞추어 교육 해주시고, 친절하고 차근차근 알려주셔서 많이 도움이 되었습니다. 그리고 하루 강의 시간이 많이 길어 걱정이 많았지만, 편안한 분위기로 수업 해주시고 이해를 하면서 하다보니 재미도 생겨서 시간 가는 줄 모르고 크게 부담 없이 수업을 들을 수 있었습니다. 또 한 달에 한 번씩 강사님께서 개별 면담을 통해 수업에 어려운 점이나, 궁금했던 점들을 꼼꼼하게 답변해 주시며 신경 많이 써주시는 강사님 덕분에 아직은 비록 많이 부족 하지만 끝까지 훈련을 잘 수료 할 수 있을 것 이라는 자신감이 생겼습니다.앞으로의 목표나 계획이 있으신가요? 임oo - 보유한 언어 지식과 새롭게 배운 프로그래밍 기술을 활용하여 해외로 발을 넓혀가는 것이 최종 목표입니다. 우선 배운 것을 활용해 정해진 직무를 수행할 수 있는 좋은 회사에 취업한 뒤 실무 경혐을 쌓아 개발자로서의 기반을 다지고 싶습니다. 이후 실무를 거듭하며 스스로의 능력에 확신을 느낄 때쯤에는 지금 배운 프로그래밍 언어 이외의 다른 프로그래밍 언어 또한 공부하여 수행할 수 있는 직무의 영역을 점진적으로 확장해 나갈 계획입니다.
권oo- 일본취업 최종내정까지 확정받은 상태라 앞으로 더 노력해서 이 분야에 익숙해진 다음 다양한 분야에서 개발자로써 활약하고 싶습니다. 학원 강의를 통해서 여러가지 IT분야에서 일할 수 있다고 알게 되었습니다. 그래서 다양한 경험을 통해 더 배우고 제가 선택할 수 있는 폭이 넓어지면 더 재밌게 일할 수 있을 것 같다고 생각이 들어서 여러 가지 경험을 해보고 싶은 게 지금의 제 계획입니다.
홍oo - 수업을 듣기 전까지만 해도 비전공자인 내가 해낼 수 있을까 하는 생각으로 가득했었습니다. 지금은 새로운 분야에 도전할 수 있다는 설렘으로 가득합니다. 수업에서 배운 것들을 바탕으로, 일본의 목표로 하는 회사에 취업하는 것이 목표입니다. 그래서 실무 경험과 실력을 더 쌓아 나가 전문가가 되고 싶습니다. 혹여나 그렇지 못하더라도 여기서 배운 것 들을 어떤 직무, 어떤 자리에서든 잘 활용하여 실무에 꼭 사용하고 적용 해보고 싶습니다. 그래서 끊임없이 연습하고 공부해서 능력 있는 인재가 되고 싶습니다.예비수강생분들에게 해주고 싶은 한마디 부탁드립니다. 임oo - 개발을 처음 접하는 비전공자라면 생소한 용어들과 낯선 프로그래밍 개념으로 인해 처음에는 많은 어려움을 느낄 수 밖에 없는 것 같습니다. 기본적인 개념을 이해하는 데도 꽤나 시간이 걸리곤 하며, 예제를 풀다 벽에 막히기도 합니다. 강의를 따라갈 수 있을까, 하는 불안에 휩싸일 수도 있습니다. 하지만 조급할 필요 없다는 걸 꼭 말씀드리고 싶습니다. 개념이 이해되지 않는다면 언제든지 강사님께 질문할 수 있는 환경에서 우리는 강의를 수강하고 있고, 강의는 늘 비전공자의 시선에서 천천히 진행됩니다. 초반에 배운 개념이 뒤로 갈수록 반복해서 나오기 때문에 앞의 과정에서 부족했던 개념이 뒤에 가서 보완되기도 합니다. 그러니 기초부터 차근차근 반복해서 짚어나가되 포기하지 않으면 분명 목표를 이룰 수 있으시리라고 말씀드리고 싶습니다.
권oo- 제가 겁 많고 항상 걱정부터 앞서는 성격인데 너무 많은 고민말고 선택하셨으면 좋겠습니다. 강사님이 가르쳐 주시는 대로 잘 따라가고 열심히 하신다면 뭐든지 다 가능하다고 생각합니다. 혹시라도 비전공자라 우려되신다면 학원에서 주위에 도와줄 사람들이 많기 때문에 걱정없이 시도하셔도 됩니다. 강의가 어렵다면 강사님이 몇 번이고 알려주시고, 그리고 같이 수강하시는 분들도 다 취업목적 공부하러 오셨기 때문에 서로 어려운 부분 공유하면서 여기서 또 도움을 받을 수 있을거라고 생각합니다. 너무 어렵게 생각하지말고 즐긴다고 생각하면 재밌게 공부 할 수 있슬거에요!
홍oo - 제가 비전공자이기도 하고 진입장벽이 높아 보여서, 어렵고 복잡해 보여서, 프로그래밍에 관심도 있고 어디든 크게 도움이 될 것도 알지만 이때까지 많이 망설여 왔습니다. 그렇게 시간만 끌고 생각만 하다, 일본 취업 연계라는 기회가 되어서 상담을 받아보니 왜 진작에 조금만 더 적극적으로 알아보지 않았을까 하는 생각이 들었습니다. 여러분도 관심이 있으시다면 겁내지 마시고 상담해주시는 선생님이 친절하게 상담해 주시기 때문에 편하게 상담이라도 받아보신다면 원하는 목표를 이루는데 큰 도움을 받으실 수 있을 것입니다.
 더조은 수강생 포트폴리오
웹 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
웹 수강생 취업스토리 자세히보기
 더조은 수강생 포트폴리오
IT·프로그래밍 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
IT·프로그래밍 수강생 취업스토리 자세히보기
 더조은 수강생 포트폴리오
크리에이티브 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
크리에이티브 수강생 취업스토리 자세히보기
 더조은 수강생 포트폴리오
VR·게임 개발 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
VR·게임 개발 수강생 취업스토리 자세히보기
 더조은 수강생 포트폴리오
영상편집 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
영상편집 수강생 취업스토리 자세히보기
 더조은 수강생 포트폴리오
제품·기계·3D프린팅 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
제품·기계·3D프린팅 수강생 취업스토리 자세히보기
 더조은 수강생 포트폴리오
건축·인테리어 수강생 취업스토리 자세히보기
더조은 수강생 포트폴리오
건축·인테리어 수강생 취업스토리 자세히보기
 세무·회계 수강생 취업 스토리 자세히보기
OA 취업스토리 자세히보기
세무·회계 수강생 취업 스토리 자세히보기
OA 취업스토리 자세히보기
 MOS / ATC / 3Ds MAX 접수 안내
자격증 시험 접수 안내
MOS / ATC / 3Ds MAX 접수 안내
자격증 시험 접수 안내




![단과 웹 웹 퍼블리셔 초급[HTML5,CSS3.0] 이미지1](/tjlecture/images/web/sp_web_publisher_a1.png)